MediaWiki GIS Extensions: Unterschied zwischen den Versionen
GISWiki - Das freie Portal für Geoinformatik (GIS)
(→Installation der GoogleMap-Extension) |
(→GIS-Extension) |
||
| Zeile 233: | Zeile 233: | ||
* [http://www.golem.de/0503/37128.html Google: Ortsbezogene Suche kommt nach Deutschland] | * [http://www.golem.de/0503/37128.html Google: Ortsbezogene Suche kommt nach Deutschland] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
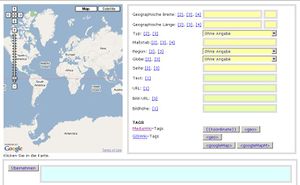
=Koordinatentool "hjl_get_Coor"= | =Koordinatentool "hjl_get_Coor"= | ||
Version vom 13. August 2005, 14:40 Uhr
Inhaltsverzeichnis
Google Maps Extensions
Google Maps ist der Karten- und Routing-Service von Google.
Marker Extension
Code
<?php
# Map WikiMedia extension
#
# Uses Google Maps as a Map Server
#
# This extension displays a marker with further infos (when clicking) on given coordinates
#
# Copy this text into a file called "hjlMap.php"
# To activate the extension, include it from your LocalSettings.php
# with: include("extensions/hjlMap.php");
#
# Use the tags <map>Latitude|Longitude|ZoomFactor|URL|URL-Text|URL-Image|Image-Height</map> to display this map.
#
# Sample: "<map>53.053|7.803|10|http://www.giswiki.org/|GISWiki|http://www.giswiki.org/skins/common/images/wiki.png\|30</map>"
#
# Missing: error-handling, ....
$wgExtensionFunctions[] = "wfMapExtension";
function wfMapExtension()
{
global $wgParser;
$wgParser->setHook( "Map", "renderMap" );
}
# The callback function for converting the input text to HTML output
function renderMap( $input )
{
$varAr = explode("|", $input);
$varLat = $varAr[0];
$varLon = $varAr[1];
$varZoom = $varAr[2];
$varURL = $varAr[3];
$varText = $varAr[4];
$varImg = $varAr[5];
$varImgH = $varAr[6];
# Hint: you need to sign up for a Google Maps API key!!
# http://www.google.com/apis/maps/signup.html
# Then replace the key below.
$varInfo = "<img src=\"".$varImg."\" height=\"".$varImgH."\" width=\"".$varImgW."\"><br><a href=\"".$varURL."\" target=\"_blank\">".$varText."</a>";
$aMap =
"
<script>
// Creates a marker whose info window displays the given number
function createMarker(point, text) {
var marker = new GMarker(point);
var html = text + \"<br><br><font size='-1'>(öffnet in neuem Fenster)</font>\";
GEvent.addListener(marker, \"click\", function() {marker.openInfoWindowHtml(html);});
return marker;
}
</script>
<script src='http://maps.google.com/maps?file=api&v=1&key=ABQIAAAAmSaaWiH-UdM6X8GKUpwrShRxST-HWBdKUWLFy_5rr1CqF7sELxRXeY9OVogKb86vpauaaMAdd8JMQQ' type='text/javascript'></script>
<div id='map' style='width: 500px; height: 400px'></div>
<script type='text/javascript'>
//<![CDATA[
var map = new GMap(document.getElementById('map'));
//map.addControl(new GSmallMapControl());
//map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.centerAndZoom(new GPoint(".$varLon.", ".$varLat."), ".$varZoom.");
map.setMapType(_SATELLITE_TYPE);
var point = new GPoint(".$varLon.",".$varLat.");
var marker = createMarker(point, '".$varInfo."');
map.addOverlay(marker);
</script>
";
return $aMap;
}
?>
Beispiel / Sample
Eingabe / Input
<map>53.0419921875|8.85000228881836|10|http://www.giswiki.org/|GISWiki|http://www.giswiki.org/skins/common/images/wiki.png\|30</map>
Ergebnis / Result
<Map>53.0419921875|8.85000228881836|10|http://www.giswiki.org/%7CGISWiki%7Chttp://www.giswiki.org/skins/common/images/wiki.png\%7C30</Map>
Infofenster-Extension
Code
<?php
# Map WikiMedia extension
#
# Uses Google Maps as a Map Server
#
# This extension displays a map and an info on given coordinates
#
# Copy this text into a file called "hjlMapI.php"
# To activate the extension, include it from your LocalSettings.php
# with: include("extensions/hjlMapI.php");
#
# Use the tags <MapI>Latitude|Longitude|ZoomFactor|InfoText<MapI> to display this map.
#
# Sample: "<MapI>53.053|7.803|10|GISWiki got a GoogleMap</MapI>"
#
# Missing: error-handling, ....
$wgExtensionFunctions[] = "wfMapIExtension";
function wfMapIExtension()
{
global $wgParser;
$wgParser->setHook( "MapI", "renderMapI" );
}
# The callback function for converting the input text to HTML output
function renderMapI( $input )
{
$varAr = explode("|", $input);
$varLat = $varAr[0];
$varLon = $varAr[1];
$varZoom= $varAr[2];
$varInfo = $varAr[3];
# Hint: you need to sign up for a Google Maps API key!!
# http://www.google.com/apis/maps/signup.html
# Then replace the key below.
$aMap =
"
<script src='http://maps.google.com/maps?file=api&v=1&key=ABQIAAAAmSaaWiH-UdM6X8GKUpwrShRxST-HWBdKUWLFy_5rr1CqF7sELxRXeY9OVogKb86vpauaaMAdd8JMQQ' type='text/javascript'></script>
<div id='map' style='width: 500px; height: 400px'></div>
<script type='text/javascript'>
//<